【记录】使用PJAX导致代码高亮插件 失效 解决方法
前言
因为非常喜欢这个风格设计,昨天花了100大洋,换了这个新主题,但是有几个小问题以及设计不喜欢,正在慢慢改。
今天发一篇文章的时候发现主题自带的代码高亮设置容易把单引号“ ' ”转义成中文符的单引号“ ‘ ”。
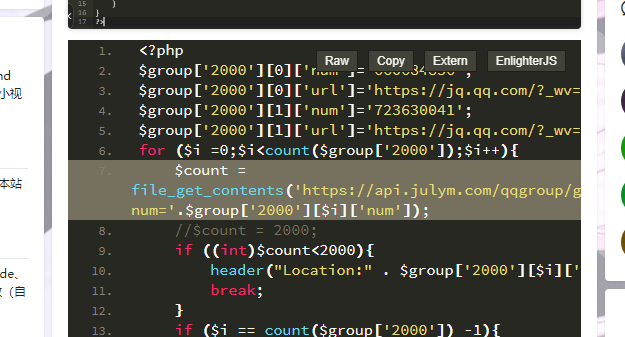
而且也不是很喜欢这个风格的代码高亮,所以更换成了enlighter插件。
更换图中碰到一个问题,记录一下。
问题原因
因为PJAX加载导致代码高亮没有重新进行初始化(使用的 Enlighter 插件)然后导致代码高亮失效。
解决方法
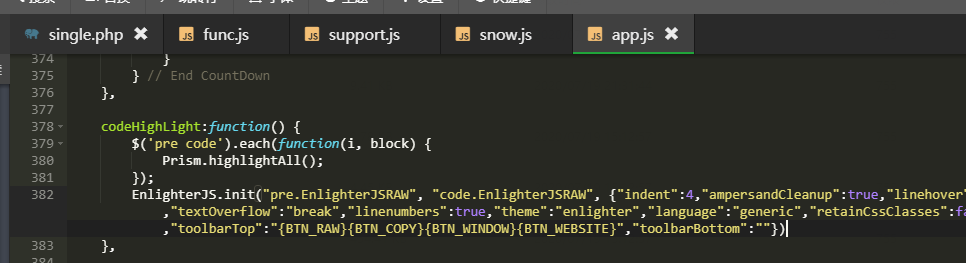
在主题文件的PJAX相关代码中的complete方法或会进行PJAX刷新的方法中加入代码高亮JS初始化方法。
以EnlighterJS为例:
EnlighterJS.init("pre.EnlighterJSRAW", "code.EnlighterJSRAW", {"indent":4,"ampersandCleanup":true,"linehover":true,"rawcodeDbclick":false,"textOverflow":"break","linenumbers":true,"theme":"enlighter","language":"generic","retainCssClasses":false,"collapse":false,"toolbarOuter":"","toolbarTop":"{BTN_RAW}{BTN_COPY}{BTN_WINDOW}{BTN_WEBSITE}","toolbarBottom":""})


完美解决~

原文链接:【记录】使用PJAX导致代码高亮插件 失效 解决方法
Macro's Blog 版权所有,转载请注明出处。







还没有任何评论,你来说两句吧!