CS2 私服全皮肤插件+换肤Web端 WeaponPaints 支持全皮肤、手套、刀、音乐盒、探员更换
使用说明
在游戏内发送功能列表中的指令可以更换皮肤,或者直接在搭建好的网站中登录Steam即可一键换肤,支持修改模板、磨损。
PS:
私服体验:cs.x8x.top
控制台:connect cs.x8x.top
功能列表
!wp刷新、同步修改后的皮肤!ws显示换肤站点!knife显示换刀菜单!gloves显示换手套菜单!agents显示换探员菜单- 支持音乐盒修改
插件安装方法
- 已安装
CounterStrikeSharp(安装教程) - 下载插件压缩包:下载页面
- 将插件解压至
game/csgo/addons/counterstrikesharp/plugins/WeaponPaints目录后重启服务器 - 编辑
addons/counterstrikesharp/configs/core.json文件,将FollowCS2ServerGuidelines改为false - 编辑
addons/counterstrikesharp/configs/plugins/WeaponPaints/WeaponPaints.json文件,填写MySQL数据库信息,换肤网站等,配置文件应如下所示,修改完后重启服务器即可。{ "Version": 6, "DatabaseHost": "数据库地址", "DatabasePort": 数据库端口, "DatabaseUser": "数据库用户名", "DatabasePassword": "数据库密码", "DatabaseName": "数据库名", "CmdRefreshCooldownSeconds": 0, "Prefix": "[WeaponPaints]", "Website": "你的换皮肤网站域名", "Additional": { "KnifeEnabled": true, "GloveEnabled": true, "AgentEnabled": true, "SkinEnabled": true, "CommandWpEnabled": true, "CommandKillEnabled": true, "CommandKnife": "knife", "CommandGlove": "gloves", "CommandAgent": "agents", "CommandSkin": "ws", "CommandSkinSelection": "skins", "CommandRefresh": "wp", "CommandKill": "kill", "GiveRandomKnife": false, "GiveRandomSkin": false, "ShowSkinImage": true }, "ConfigVersion": 6 }
网页端换肤安装方法
- 从Github下载代码:https://github.com/SwaggyMacro/cs2-WeaponPaints-Website
- 执行
npm i安装依赖 - 将
src/config.example.json重命名为config.json并且填入相关信息.{ "name": "网站标题", "lang": "网站语言:en, zh-CN,具体查看lang文件夹内", "DB": { "DB_HOST": "host", "DB_USER": "username", "DB_PASS": "password", "DB_DB": "database name" }, "HOST": "域名", "PORT": 27075, "STEAMAPIKEY": "Steam API Key, 申请地址:https://steamcommunity.com/dev/apikey", "connect": { "show": true, "url": "steam://connect/[IP:PORT]?appid=730/[Server password if needed]" } } - 在项目根目录执行
node .即可运行,可配合nginx反代实现80端口访问。(宝塔可以直接添加Node项目网站)
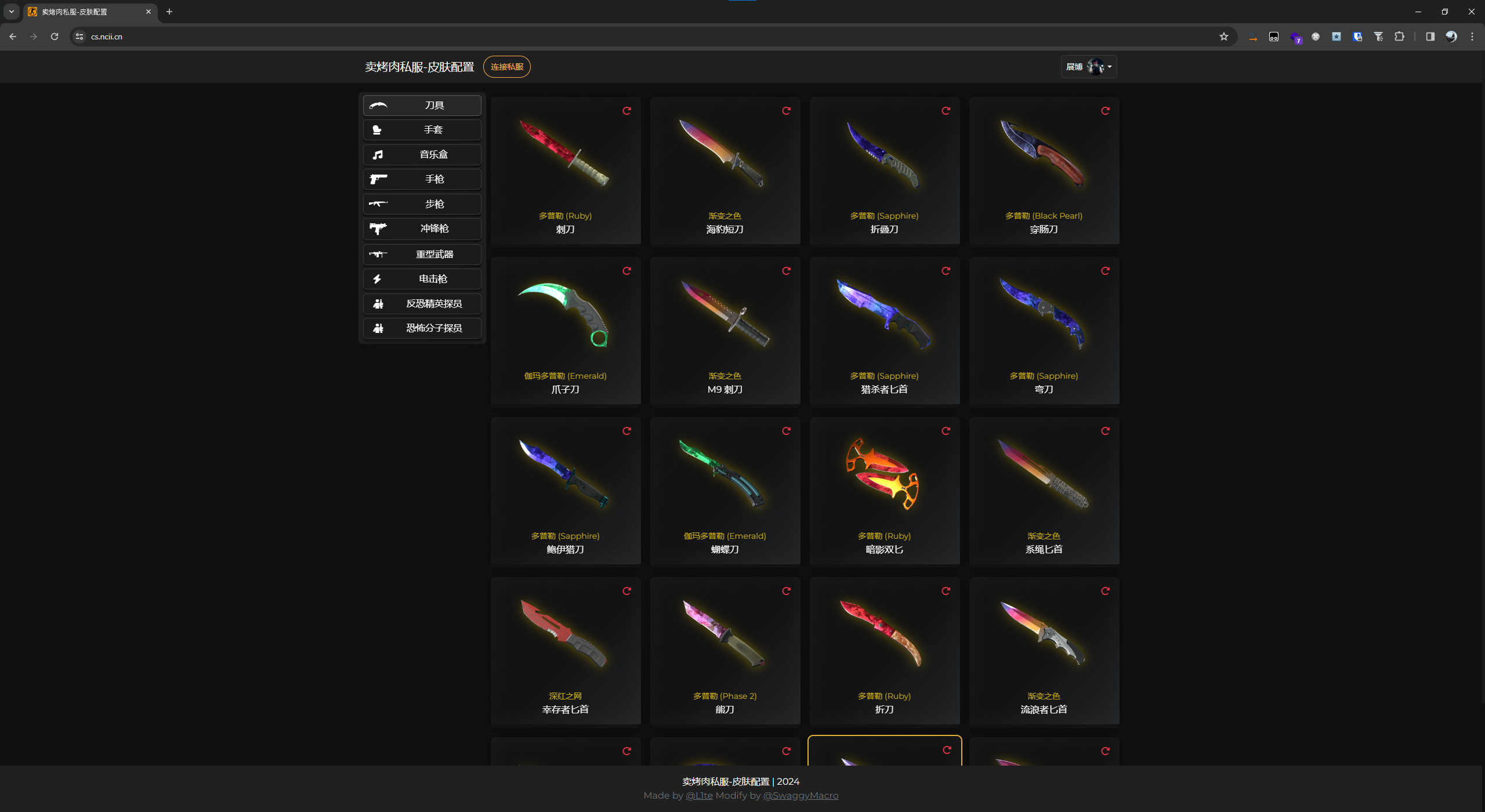
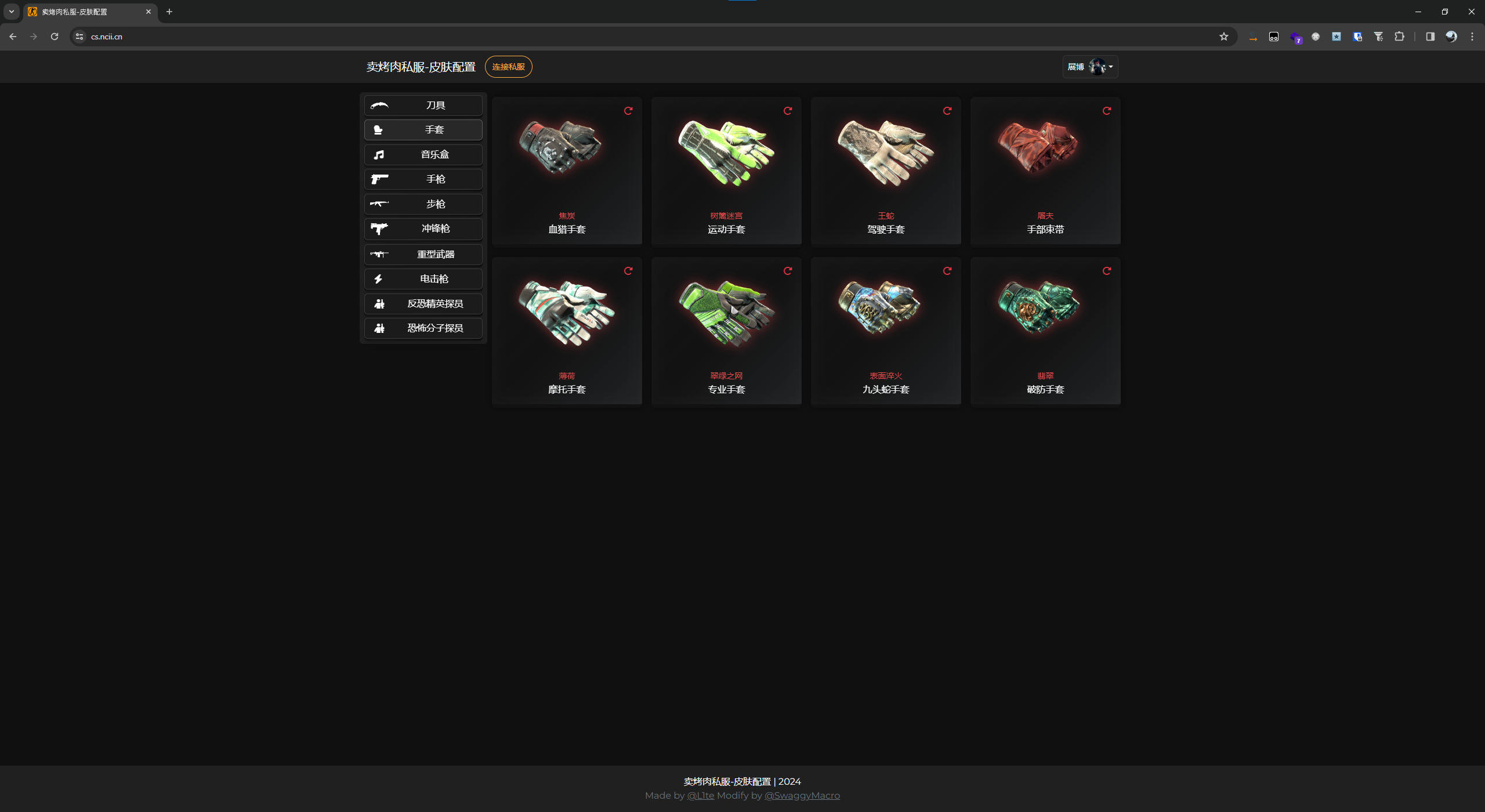
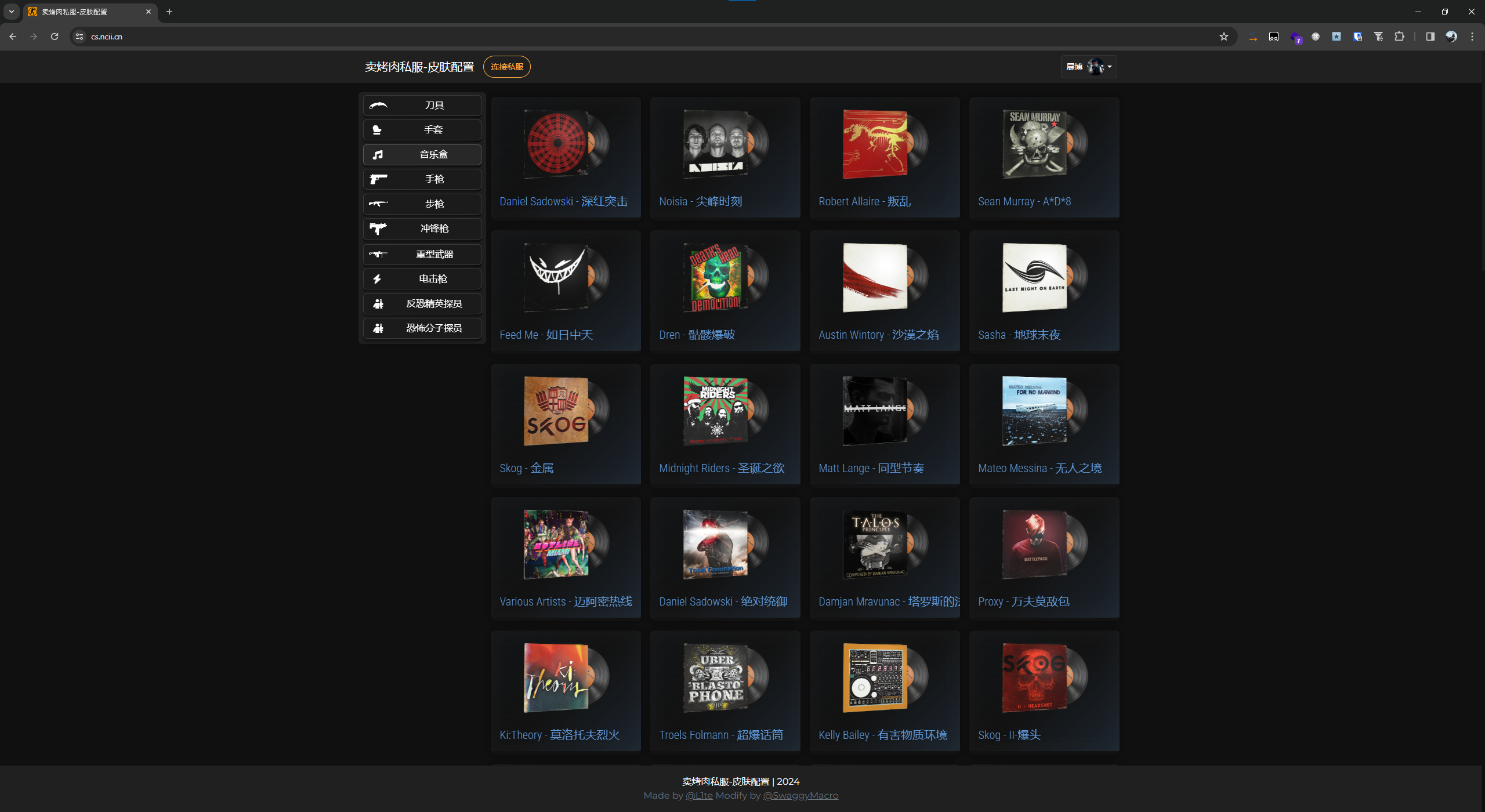
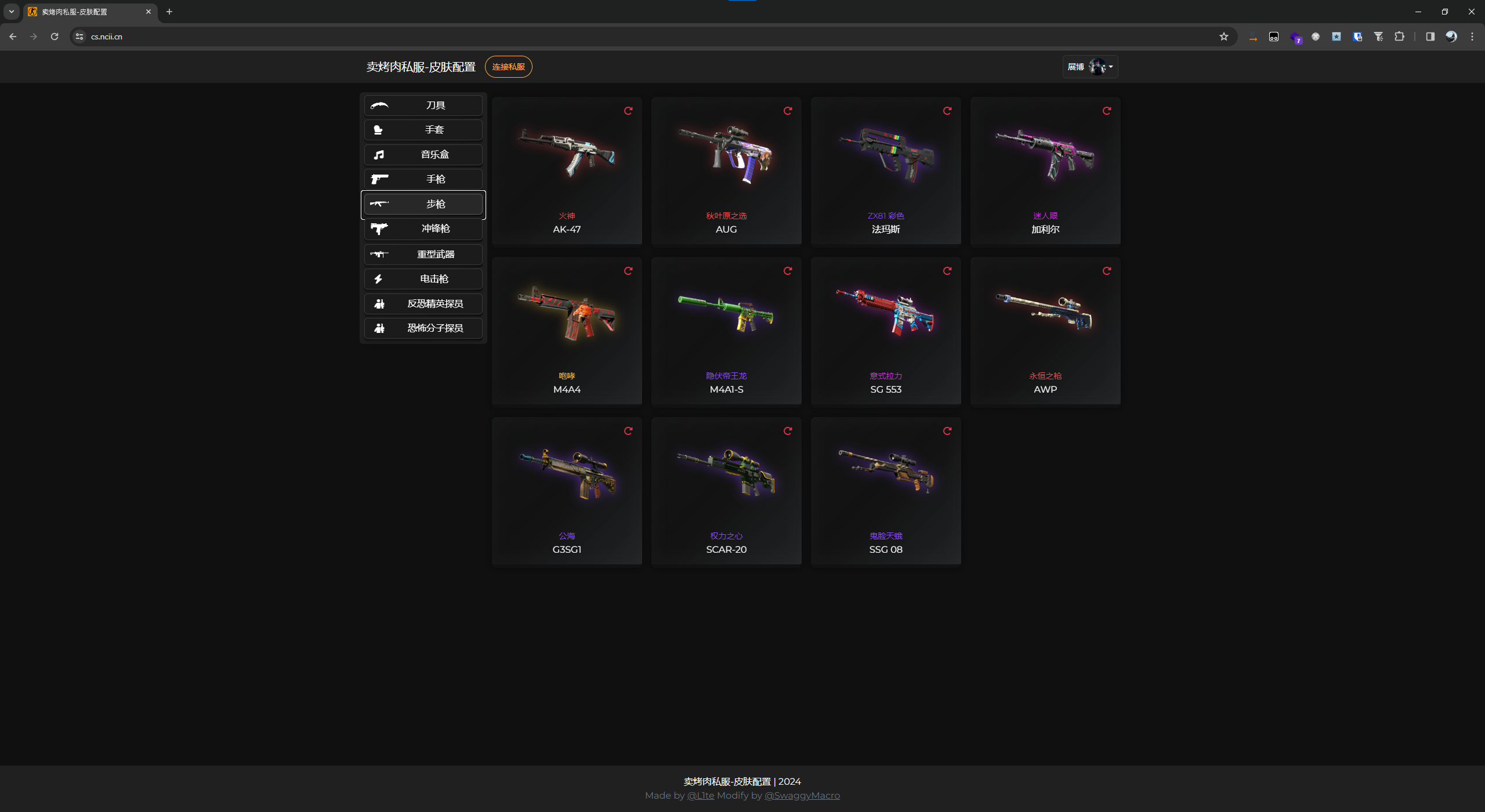
预览图





原文链接:CS2 私服全皮肤插件+换肤Web端 WeaponPaints 支持全皮肤、手套、刀、音乐盒、探员更换
Macro's Blog 版权所有,转载请注明出处。







搞得我都想玩儿 CSGO 了,不过不想被 MACAO 虐